
Wie man Calendly in DIVI-Webseiten integriert
Beispiele für die verschiedenen Arten, wie sich der Service von Calendly in Webseiten integrieren lässt.


Variante 1:
Ein Button öffnet Deine Buchungsseite bei Calendly
Hier die einfachste und wahrscheinlich weitverbreitetste Variante. Durch klicken eines Buttons oder eines Text-Links öffnet sich ein neuer Browser-Tab und Deine Buchungsseite bei Calendly erscheint.
Variante 2:
Calendly einbetten
Hier sieht es für den Betrachter so aus, als ob der Buchungsdialog nahtlos in die Webseite integriert ist. Bereits beim Start der Seite ist der Calendly-Buchungsdialog sichtbar und auch die nachfolgenden Reaktionen auf die Nutzereingaben, finden im gleichen Fenster bzw. Ausschnitt der Webseite statt.
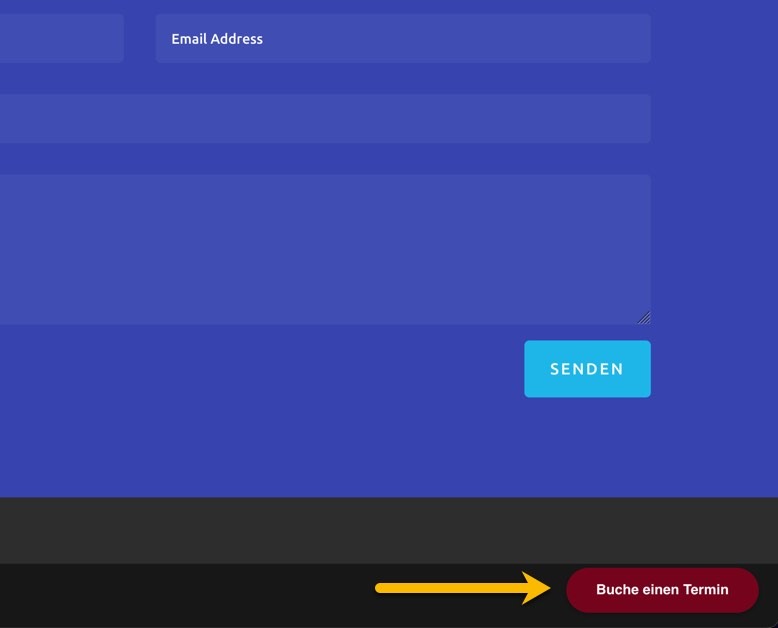
Variante 3:
Calendly als Widget
Bei dieser Form liegt ein sogenannter „Floating Dialog“ dauerhaft über dem Inhalt der Seite und erst nach Anklicken des Widgets erfolgt die Interaktion.

Variante 4:
Text-Link PopUp
Hier öffnet der Kick auf den o.s. Text-Link ein PopUp-Fenster mit dem Buchungsdialog.